
canvas之畫面大小與像素大小
前言:
由於最近都在用研究所的東西,讀的大多是paper,比起書籍來說需要更多的整理才能分享出來。即使是看書也是跟著課程用Introduction to Algorithms這種大聖經,相信資工的大家修完演算法課程後也絕大部分沒有讀完它,即使讀完了我覺得自己本身在程度的落差上相當難分享我的心得。以上的兩個原因造成我已經滿久沒更新部落格。不希望它長草的前提下,決定再怎麼樣也要更新點東西,所以選了一個我自己過去遇到的問題並分享解法。
說明:
基本上canvas對於現在的前端來說應該是很常見的,我自己剛發現時也曾經玩過好一陣子,像是在用JS玩小畫家一樣有趣。而這個問題就出現在某次我接到需求是製作一個類似遊戲網卡產生器的工具,它的使用方式就是在一個固定的框架下可以做到換怪獸圖、換icon、輸入卡片效果等等。
當下我是直接打算用canvas配VueJS,用v-model去binding表單並維護一個總data當作卡片的所有資料,最後用watch去監控總data,一更改就重新繪圖在canvas上。對於沒有使用過Vue的讀者,總之就是我想搭配Vue去控制操作表單然後繪圖在canvas上達成這個需求。
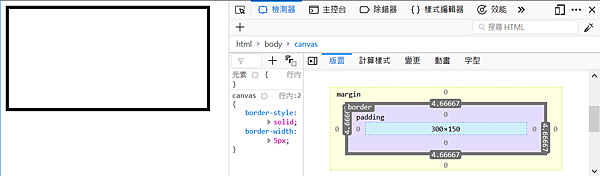
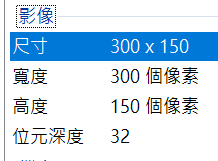
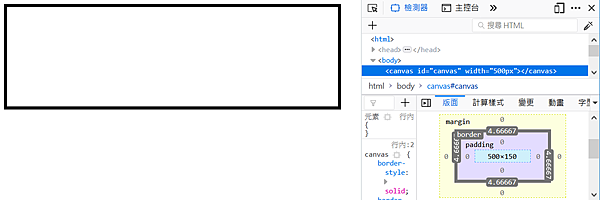
而專案對於卡片圖的需求是這個canvas必須在RWD的狀況下永遠保持固定的4000 * 2000大小在作圖,而問題就出現了,我發現canvas的像素似乎沒有特別設定的情況下是300 * 150,如下圖:


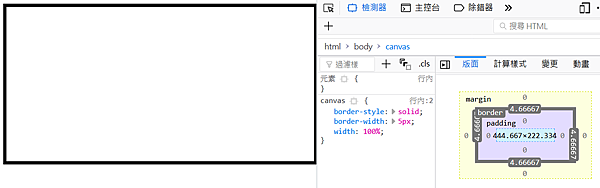
即使我再將它的css width加個100%,RWD一下依舊不會變


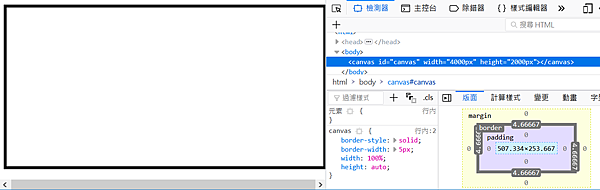
但是當我直接給他的html width屬性時


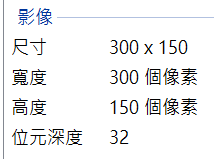
它變更了,那如果我一起使用呢?


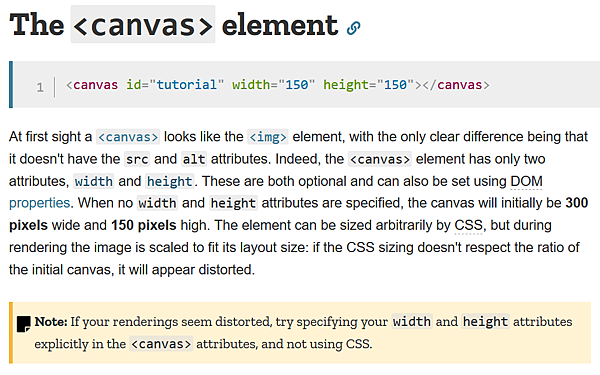
於是就達到我要的效果,所以canvas在HTML標籤上的屬性width控制著它繪圖的像素大小,而css的width控制它在畫面上呈現的大小,關於這點我們也可以在MDN上找到正式的說明

而我現在通常都採用JS設置它的像素後就可以放心的用各種CSS調出自己期望的畫面大小又不影響其像素品質,如下圖所示

而最後這個專案也如期完成放上github,但是礙於其素材過大,最後我是找了一些類似nwjs、electron等工具包成EXE交給對方,不過那又是題外話了。
結論:
雖然說自己這樣一路寫下來感覺是滿簡單的,不過自己當初也不知道怎麼搞得沒有先去看MDN自己亂摸一通,撞牆了一段時間,也還好已經搞清楚它的整個運作。至於下次應該會回去更新啟發式系列了,本次的分享就到此為止,謝謝正在觀看的你。


 留言列表
留言列表

