
來源:https://home.gamer.com.tw/artwork.php?sn=5421049
【HTTP】Referrer-Policy 介紹
Referer:
最近在工作中使用到 Referrer-Policy 與 Referer,整理了一下相關的資料後決定紀錄在部落格。Referrer-Policy 是用於控制 Referer 傳送的策略,所以先講講 Referer 是什麼。首先這個名稱是拼字錯誤,其實代表的就是 Referrer,為了向下兼容而沒有被改動。
Referer 是 HTTP header 中的可選欄位之一,顧名思義此欄位是一個參照,提供 user agent 填入 client 是從哪個 URL 連結到此 URL 的。對於一般的使用者來說就是瀏覽器會告知目前的網頁,該使用者是從哪個網頁連結到這裡的。

來源:https://home.gamer.com.tw/artwork.php?sn=5421049
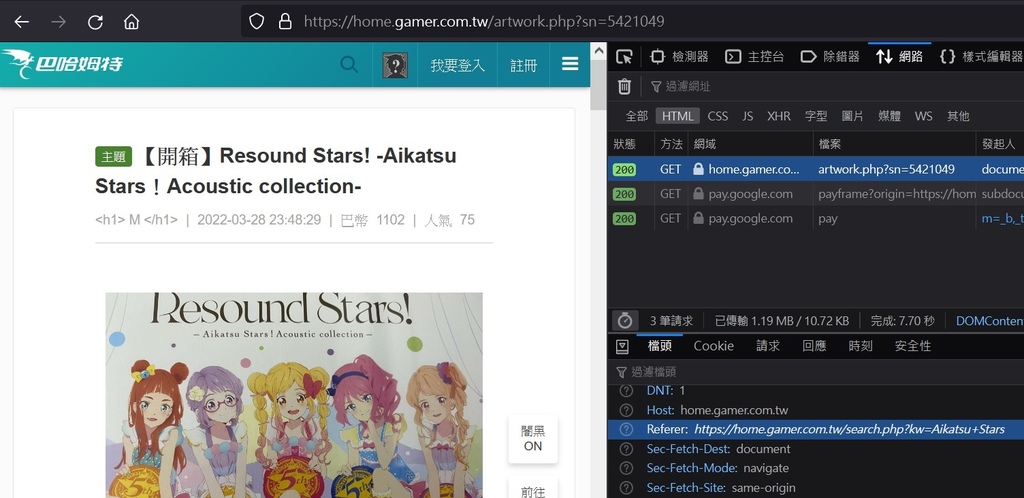
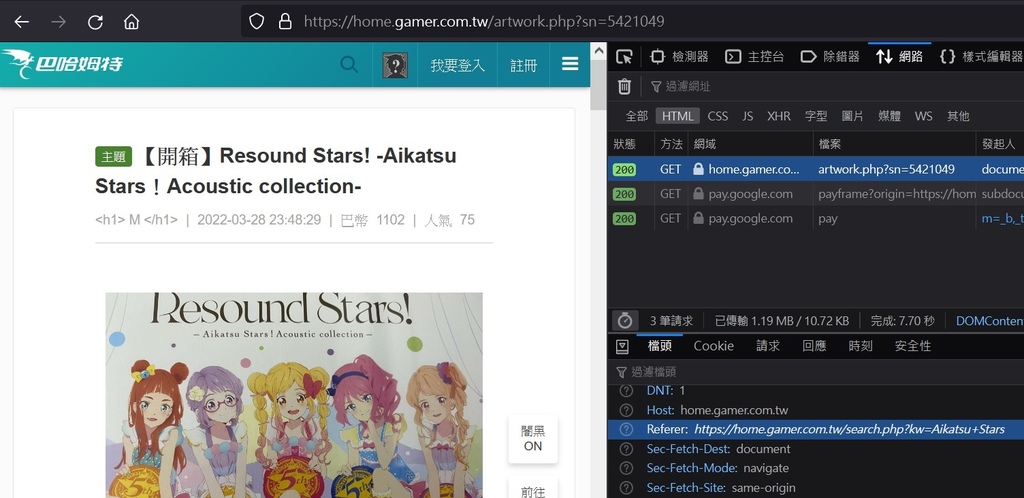
這張範例圖中,我們可以看到這篇巴哈姆特文章是從 https://home.gamer.com.tw/search.php?kw=Aikatsu+Stars 連結來的,看 URL 就可以大致推估此使用者來自站內搜尋,且還能得知用戶正在搜尋 Aikatsu Stars 這些關鍵字。
如同範例所示,Referer 可以被用來分析、紀錄、阻擋使用者,看似好處多多但在資安意識較高的現代聽起來似乎不太隱私,事實上 RFC 7231 中原本就有一項規範是 Referer 不可包含 userinfo (用於顯示用戶資訊) 以及 fragment (用於標示網頁該內的特定資源)。
|
https://userid:password@www.example.com/index.html#bar |
|
Referer: https://www.example.com/index.html |
也就是當用戶從以上網頁跳轉到其他網頁時的 referrer 不可包含 userid:password@ 與 #bar。

來源:https://web.dev/referrer-best-practices/
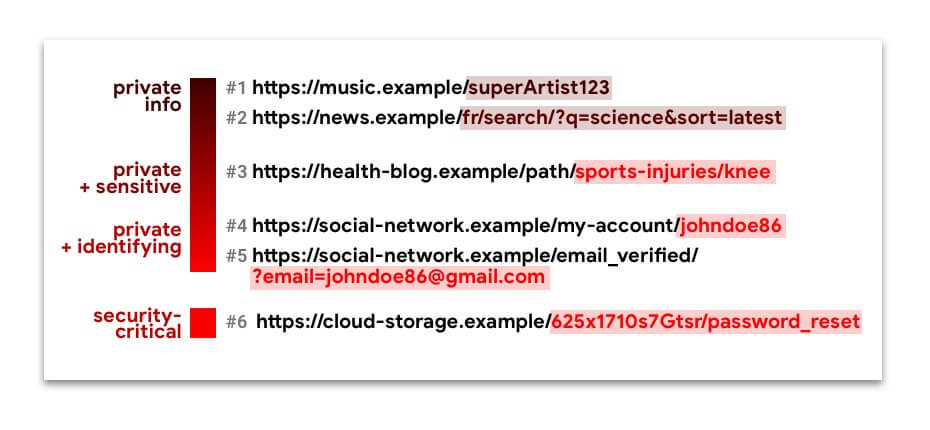
雖然這項規範限制 Referer 不能夾帶特定格式的使用者訊息,但對於什麼都在網上的現代來說遠遠不夠,各大網站的 path、query string 也常夾帶使用者個人隱私,甚至對於一些安全性較高的服務來說 Referer 本身 (用戶來自哪) 就是一種不可透漏的隱私。這時候設定 Referrer-Policy 控制 Referer 的送出與否就是一種降低風險的作法。
Referrer-Policy:
Referrer-Policy 用於限制 Referer 送出過多的資訊。
|
200 OK Content-Type: text/html; charset=utf-8 Referrer-Policy: no-referrer |
|
<meta name="referrer" content="no-referrer">
<a href="https://www.example.com/index.html" rel="noreferrer">
<a href="https://www.example.com/index.html" referrerpolicy="no-referrer">
|
Referrer-Policy 可以由 response HTTP header 或 meta 對整個頁面設定,也能藉由 rel、referrerpolicy 屬性對 a、img、link 等單一 element 做部分設定,一共有八種策略。
。no-referrer
不管如何都不傳送 Referer。
。no-referrer-when-downgrade
downgrade 指的是跳轉至比現在頁面安全性還低的網站,如 HTTPS 跳轉至 HTTP。而 no-referrer-when-downgrade 則如其名,當 downgrade 的跳轉發生時不傳送 Referer,反之正常傳送。
。origin
Referer 只送出 origin,也就是只送 protocol、port、host。
|
https://www.example.com/index.html?id=123 |
|
Referer: https://www.example.com/ |
。origin-when-cross-origin
對 same-origin 的 URL 正常送出 Referer,但對 cross-origin 只送出 origin。
|
same-origin (同源): 若兩個 URL 的 protocol、port、host 是一樣的,則兩 URL 被視為同源,反之則為 cross-origin。 |
origin 與 origin-when-cross-origin 算是滿常見的設定,能提供對方得知來源網站本身,但不暴露用戶在此網站的哪個頁面 (path)、查詢行為 (query string) 等較私人的資訊。
。same-origin
對 same-origin 的 URL 正常送出 Referer,但不對 cross-origin 送出。
。strict-origin
當 downgrade 的跳轉發生時不傳送 Referer,反之只傳送 origin。
。strict-origin-when-cross-origin
對 same-origin 的 URL 正常送出 Referer,但對 cross-origin 執行 strict-origin 策略。
。unsafe-url
不管如何都正常送出 Referer。

來源:https://web.dev/referrer-best-practices/
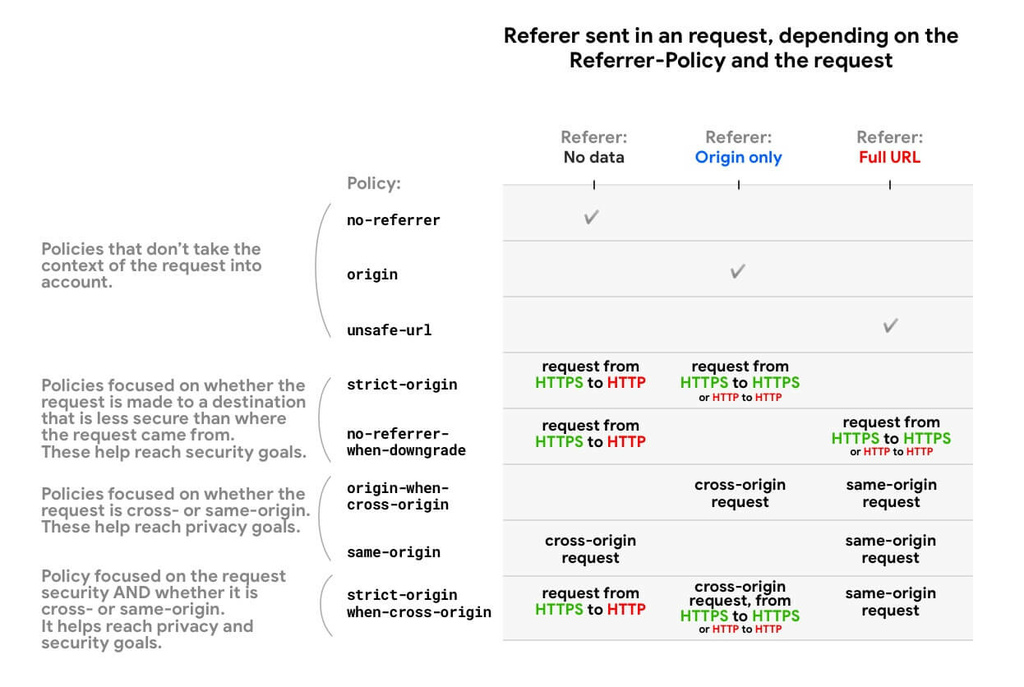
總結來說可以參考這張圖表,來快速確認各設定的行為模式。
使用須知:
。預設值
Referrer-Policy 的預設值在不久前的 (30 Nov 2020) 才更動規範變成 strict-origin-when-cross-origin,且部分瀏覽器也提供修改 default 的功能,為了避免部分用戶修改 default 或裝置與瀏覽器版本過舊造成的安全隱憂,使用時最好是明確寫出要的策略。
。權重
Referrer-Policy 在同時擁有多個設定之下的權重如下:
- 單一 element 上的屬性 (rel、referrerpolicy)
- 對整個頁面的設定 (response HTTP header、meta)
- 各瀏覽器或用戶自己的預設
同時 response HTTP header 為了對應不完整支援的瀏覽器,可以設定多個 Referrer-Policy,假設當用戶瀏覽器不支援 no-referrer 屬性,我們至少設定 origin 為備案來減少傳送出去的資訊。
|
200 OK Content-Type: text/html; charset=utf-8 Referrer-Policy: origin Referrer-Policy: no-referrer |
分行撰寫時,第一行 origin 會被設定,第二行則因為無法解析 no-referrer 而不被設定,最終被設定為 origin 作為 no-referrer 的替代。反之如果用戶瀏覽器能解析 no-referrer 就會覆蓋原有的 origin,最終被設定為 no-referrer。
|
200 OK Content-Type: text/html; charset=utf-8 Referrer-Policy: origin,no-referrer |
單行撰寫時,則用逗號分隔多種 Referrer-Policy。
。rel 屬性
|
屬性 |
element |
|
rel |
a、area |
|
referrerpolicy |
a、area、img、iframe、link、script |
rel 與 referrerpolicy 屬性都能影響 Referrer-Policy,對應的 element 如上表。
|
<meta name="referrer" content="no-referrer">
<a href="https://www.example.com/index.html" rel="noreferrer">
|
rel 屬性較特別,它不是專門用來設定 Referrer-Policy 的屬性,但是其設定值之一的 noreferrer 會影響 Referrer-Policy。因為這樣它的設定值不包含完整八種 Referrer-Policy 且相同政策使用的設定值也不一樣 (noreferrer 與 no-referrer)。
|
... 11. Let request be a new request whose URL is URL and whose referrer policy is the current state of subject's referrerpolicy content attribute. 12. If subject's link types includes the noreferrer keyword, then set request's referrer to "no-referrer". ... |
如果同時使用 rel 與 referrerpolicy 屬性,根據 WHATWG 的 4.6.4 Following hyperlinks 的規範,rel 的 noreferrer 權重高於 referrerpolicy,會直接覆蓋過去。不過在實作上最好還是盡可能避免這種衝突發生,避免用戶端未遵守 WHATWG 規範。
參考資料:
[1] Referer - HTTP | MDN
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Referer
[2] Same-origin policy - Web security | MDN
https://developer.mozilla.org/en-US/docs/Web/Security/Same-origin_policy
[3] Referer header: privacy and security concerns - Web security | MDN
https://developer.mozilla.org/en-US/docs/Web/Security/Referer_header:_privacy_and_security_concerns
[4] Referer and Referrer-Policy best practices
https://web.dev/referrer-best-practices/
[5] Referrer-Policy - HTTP | MDN
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Referrer-Policy
[6] RFC 7231 - Hypertext Transfer Protocol (HTTP/1.1): Semantics and Content
https://datatracker.ietf.org/doc/html/rfc7231
[7] Referrer Policy
https://w3c.github.io/webappsec-referrer-policy/
[8] WHATWG links
https://html.spec.whatwg.org/multipage/links.html


 留言列表
留言列表

